

To work with datetimepicker you need to obtain a div wrapper of the control.
Calendarcontrol validations for min and max date full#
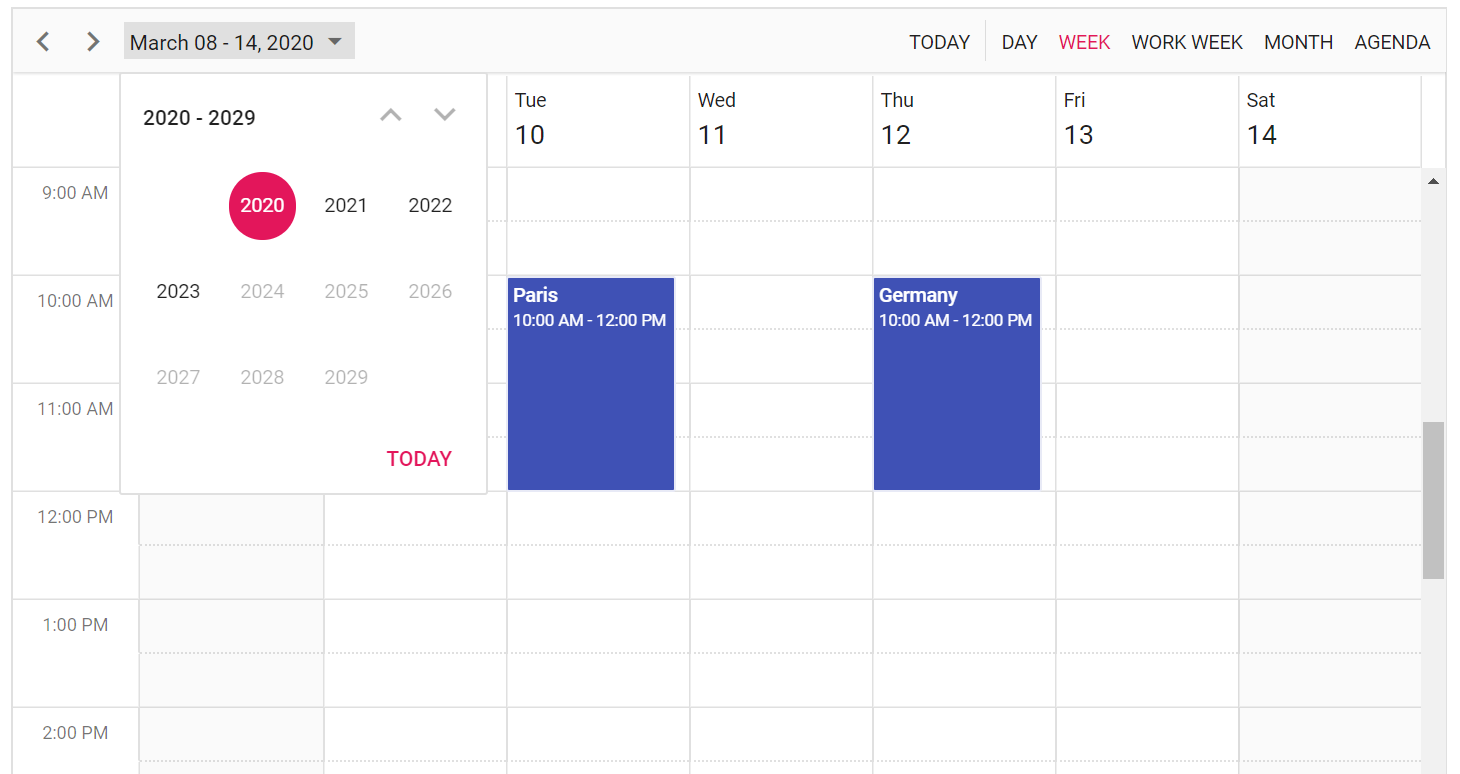
To find the list of full functionality and what you can do with this library please refer to the original documentation. That’s why when you just try to add event listeners on the change of the main field or influence it somehow you will have issues.īelow you can find a couple of usage examples. It consists of a wrapper div element that contains input and a span with icons. Inspecting of the element reveals an interesting picture - our actual field ( number 1 on the picture) is hidden and the field we see on the page ( number 2) is a control created by the datepicker library. For minimum and maximum date selection, use min and max property of. Let’s take a look at the structure of the field. This is a library to add datetime widget to the page. In the case of the date fields, there is a library as well - Bootstrap 3 Datepicker V4. It is not a secret that Portal uses a lot of libraries and UI snippets to render things (like bootstrap 3, jquery etc). // Setting the Minimum and Maximum date calendar new () calendar.

In this post, we will have a deep dive into how Portal creates and works with date fields. Before that, I never needed to do any programming interactions with date fields (except show hide them) and I was intrigued that there is more with a regular date field that meets the eye. ensure no Feb 31st) and there will be additional formatting. The disadvantages are that you may need to validate date fields after data entry (i.e. Note: The max and min attributes works with the following input types: number, range, date, datetime-local, month, time and week. For Year, you can define a text field with validation number and set a min and max value (ex: 1920 2015).The advantage of the multi-field format is that you can include unknown value codes. Tip: Use the min attribute together with the max attribute to create a range of legal values. If the text in the control is not a valid date/time, then the computer will beep. ) so the user knows which date segment he/she is currently editing. When the user enters a date/time value, an entry pattern is shown (ex.
Recently I encounter a post on the Power Apps forum about a need to register a change event on a date field. Definition and Usage The min attribute specifies the minimum value for an element. The drop down button, when clicked, shows the standard calendar control and supports Min/Max Date properties.Organize/join street protests in your city to support Ukraine and condemn Russian aggression!Įxpose and report Russian disinformation! #StandWithUkraine


 0 kommentar(er)
0 kommentar(er)
